En la edición anterior comenzamos con el tema de la imagen digital y terminamos explicando, lo que es el principio de los diferentes Formatos Gráficos digitales, la diferencia entre una imagen rasterizada -también conocida como de mapa de bits-, y una vectorial.
Para refrescar la memoria, una imagen de mapa de bits es aquella en que cada porción más pequeña de la imagen es almacenada digitalmente por su posición dentro de la misma y su característica de color, mientras que la vectorial está almacenada como una serie de fórmulas que representan las diferentes formas que están incluidas dentro de la imagen, además de otra información sobre, por ejemplo, la ubicación de estas figuras y sus órdenes para determinar cuál está encima o por debajo de otra.
En esta edición veremos, más en detalle, algunos de los formatos más utilizados dentro de los clasificados como mapa de bits, sus diferencias, ventajas y desventajas, y terminaremos con un resumen de cuáles son las circunstancias en que son convenientes utilizar cada uno, sin desear de ninguna manera, establecer reglas fijas para su utilización.
Tabla de Contenidos
Mapa de Bits (BMP)
El BMP (extensión de archivo .bmp) o Bit Map es quizás el formato que más fielmente representa a la definición de las imágenes rasterizadas y de ahí su nombre.
Cada uno de los píxeles que forman la imagen se almacenan como un grupo de dos datos: posición y color, pudiendo representar en el segundo hasta 16,7 millones de colores, lo que lo hace ideal para la presentación de fotografías de gran calidad, trabajos de arte o imágenes con escalas de grises y sin pérdida de información como otros formatos comprimidos, que veremos más adelante.
Es uno de los formatos más utilizados y conocidos y es admitido por la mayoría de los programas de diseño y edición de imágenes. Por lo que es un formato de archivo sumamente práctico para utilizarlo cuando se está proporcionando una imagen a alguien que no posee el programa en que se ha creado.
La desventaja principal es que como este formato no maneja compresión, el tamaño de los archivos en bytes es muy grande.
Debido a esto, no es recomendable enviar correos electrónicos con archivos adjuntos con este tipo de formato ya que tardaría mucho tiempo tanto en el envío como en la recepción y ocuparía muchísimo espacio en el servidor de correos en comparación con otros formatos como el JPEG o el GIF que sí manejan compresión.
Formato de Intercambio de Gráficos (GIF)
El formato GIF (extensión de archivo .gif) o Graphics Interchange Format fue desarrollado en 1987 por Compuserve, uno de los servicios de bulletin board más exitosos, para comprimir imágenes de 8 bits que pueden ser transmitidas a través de su servicio e intercambiadas entre lo usuarios.
Utiliza un sistema de compresión (LZW) sin perdida de información de las imágenes. Al emplearse solamente 8 bits de información por cada píxel, es un formato que permite representar un máximo de 256 colores por imagen (28).
El GIF es hoy en día uno de los dos formatos de archivo más comunes para imágenes en Internet, dado que es admitido por la mayoría de, para no decir todos, los navegadores Web.
Esto se debe, seguramente, a que el objetivo con el que lo han desarrollado ha sido para el intercambio ya que los archivos resultantes para una imagen realizada para una página de Internet son de unos pocos Kbytes lo que permite descargarlos en unos pocos segundos.
Debido a que este formato sólo puede mostrar un máximo de 256 colores, es más adecuado para dibujos de líneas en blanco y negro, imágenes prediseñadas en color e imágenes con grandes bloques de colores sólidos.
Pero no es tan conveniente para cosas más complicadas, como por ejemplo fotografías de objetos de la vida real. Además estos objetos no presentan un aspecto nada favorable si están reducidos a los 256 colores de este formato.
Existen dos variantes en este formato, el GIF87 y el GIF89a. La primera no permite generar imágenes animadas, fondos transparentes ni el llamado formato entrelazado, que carga la imagen en varias fases.
Las imágenes GIF entrelazadas son ligeramente mas grandes (ocupan mas bytes) que las no entrelazadas, pero su carga progresiva permite acelerar el proceso de visión de las páginas de Internet al poder detenerlas, si con el primer esbozo de la imagen advertimos que no nos interesa.
GIF transparentes y GIF animados
Dos características especiales del formato grafico GIF son la posibilidad de generar imágenes con fondos transparentes e imágenes animadas a partir de varias imágenes estáticas secuenciales. Estas dos características se pueden combinar para crear imágenes animadas con fondos transparentes simultáneamente.
Una característica muy útil del formato GIF es la opción de hacer transparente un color determinado, es decir, que ese color concreto no se vea, y sea reemplazado por el fondo de la página.
Pero no todas las imágenes son apropiadas para conseguir este efecto. Es condición indispensable que el color seleccionado sea uniforme debido a que puede ser seleccionado sólo un color para hacerlo transparente.
La segunda característica destacable del formato GIF89a es que puede utilizarse para realizar animaciones a partir de varias imágenes estáticas secuenciales cada una de las cuales es también de formato GIF con hasta 256 colores.
Esto resulta muy conveniente y es uno de los formatos más utilizados junto con el Adobe Flash para realizar las pancartas (banners) animados que pueden verse, hoy en día, todavía en algunas páginas en Internet.
GIF entrelazado
Normalmente, un fichero GIF contiene los datos de cada línea de la imagen de una manera ordenada, de tal manera que el navegador lo irá descargando y mostrando en forma secuencial, línea a línea desde arriba hasta abajo. Se puede cambiar este comportamiento si se ha guardado la imagen como un GIF entrelazado (interlaced GIF).
En este caso, las líneas no quedan guardadas de forma consecutiva, sino en saltos de cuatro en cuatro, y al llegar al final de la imagen comienzan nuevamente desde el principio con otra secuencia diferente, también de cuatro en cuatro, así hasta completar toda la imagen.
Por ejemplo, una imagen de 20 líneas sería guardada con esta secuencia:
Líneas: 1, 5, 9, 13, 17, 2, 6, 10, 14, 18, 3, 7, 11, 15, 19, 4, 8, 12, 16 y 20.
El propósito de esto es que al ser descargada por un navegador que implemente esta característica –la mayoría de los navegadores lo hacen-, se verá la imagen completa desde el principio, comenzando con una definición de muy poca calidad que luego se va refinando poco a poco.
El tiempo de descarga de una imagen entrelazada y de la misma no entrelazada es el mismo debido a que lo único que cambia es la secuencia de las líneas, pero en el primer caso permite hacerse más rápidamente una idea de la imagen que es y que la página vaya tomando su forma definitiva antes de ser descargada totalmente.
Cuándo utilizar GIF
Como guía de las situaciones en las que convendría utilizar el formato GIF y en especial el GIF89a puede tomarse:
- Imágenes con un número limitado de colores, como 256 o menos.
- Imágenes con colores en áreas diferenciadas.
- Imágenes en blanco y negro.
- Imágenes de pequeño tamaño, como los botones de los sitios Web.
- Imágenes en las que la nitidez y la claridad son importantes, como los dibujos de líneas.
- Imágenes animadas al estilo de las pancartas (banners)
- Imágenes que contienen áreas transparentes.
- Imágenes de textos.
Grupo de Expertos Fotográficos Organizados (JPEG)
El JPEG (extensión de archivo .jpg o .jpeg) o Joint Photographic Experts Group es el otro formato más comúnmente utilizado para imágenes en Internet.
En realidad, el JPEG no es un formato de archivo, sino más bien, es un método de codificación de la información que hace uso de complicados algoritmos matemáticos para comprimir el tamaño de los ficheros.
Sin embargo, se trata de una compresión con pérdida de información, es decir al descomprimirlo la imagen obtenida no es exactamente igual al original inicial.
El nivel de compresión se puede seleccionar en una escala desde 1 a 99, siendo la compresión 1 la de mínima perdida de información y 99 la compresión más elevada y con mayor pérdida de información.
Tiene una profundidad de hasta 24 bits lo que le permite utilizar hasta 16.777.216 de colores. Por lo tanto, se puede utilizar para la presentación de fotografías de gran calidad, trabajos de arte o imágenes con millones de colores o escalas de grises, sin embargo, no tan bien en diseño de letras o arte de línea simple.
Dado que se ha diseñado como un formato de almacenamiento de imágenes, puede comprimir de forma eficiente fotografías grandes de alta calidad y convertirlas en archivos muy compactos. Una imagen de 24 bits guardada en formato JPEG puede ser reducida a un veinteavo de su tamaño original y es muy útil cuando se desea enviar, por ejemplo, una imagen grande por correo electrónico.
Sin embargo, cuanto más se reduzca el tamaño del archivo de la imagen -o se modifique y vuelva a guardar-, ésta perderá más información, con lo que disminuirá su calidad.
Como desventaja con respecto al formato GIF, este formato no admite transparencia ni animación. Sin embargo, una imagen complicada que se haya comprimido con JPEG tendrá, comparando con el formato GIF, una calidad mayor y un tamaño de fichero menor.
Gráficos de Red Portables (PNG)
El formato PNG (extensión de archivo .png) o Portable Network Graphics puede mostrar millones de colores. Hasta hace unos pocos años, era un formato desconocido, pero gracias a ser compatible por la mayoría de los navegadores, ahora es muy popular. Las imágenes guardadas en este formato no perderán calidad aunque se comprima el archivo. Admite transparencia, pero no admite animación, ya que no puede contener varias imágenes.
La especificación del formato PNG fue publicada oficialmente en octubre de 1996 por el World Wide Web Consortium. Al igual que el resto de los productos de este consorcio internacional, el PNG es una especificación de libre uso que no requiere pagar licencia de ningún tipo en aplicaciones que usen, creen o editen este tipo de imágenes.
El PNG es un formato gráfico cada vez más usado en lugar de GIF. Se muestra correctamente en los navegadores, su uso está libre de derechos y permite una alta compresión así como una reproducción progresiva de imágenes con hasta 16,7 millones de colores.
PNG VS GIF
El formato PNG permite generar imágenes de mapas de bits con un elevado nivel de compresión. Se trata de una compresión sin pérdida de calidad, al igual que el formato GIF, pero con mayor porcentaje de compresión media.
Análogamente al GIF, el PNG soporta los fondos transparentes que permiten una buena integración de la imagen con el fondo actual de una página. Sin embargo, el PNG es superior porque soporta una profundidad de color de hasta 16,7 millones de colores contra sólo un máximo de 256 colores del GIF.
PNG posee dos modos de compresión: estándar y progresivo. Este último, al igual que el GIF entrelazado, facilita el reconocimiento de la imagen en los primeros instantes de la descarga de Internet, pues va mostrando líneas de la misma distribuidas por toda la superficie disponible.
Por último, la inclusión de “metadatos” -información adicional a la información puramente gráfica-, en el archivo PNG permite en teoría que los motores de búsqueda puedan indexar estos archivos en función de la descripción incluida, en lugar de únicamente por el nombre.
Desventajas del PNG
La principal desventaja es que PNG no permite crear pequeñas animaciones como el formato GIF. Existe un formato complementario del W3C llamado MNG que sí que soporta animación pero nunca llegó a implementarse definitivamente en los navegadores ni existe un estándar oficial del mismo.
Al igual que el GIF, al ser PNG un formato sin pérdida de calidad, produce archivos excesivamente grandes para la reproducción de fotografías o cuadros comparados con los equivalentes archivos JPG. Estos últimos pueden reducir considerablemente el tamaño de este tipo de imágenes con una disminución casi inapreciable de la calidad.
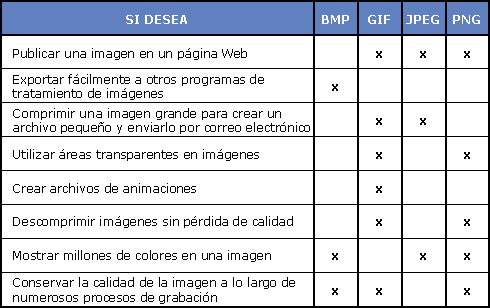
¿Cuándo usar un formato u otro?
Como escribimos en la edición anterior, eso dependerá de las características de la imagen original y del uso que le daremos a la imagen optimizada posteriormente.