¿Qué es lo primero que viene a la mente ante el término Usabilidad, cuando hablamos de Diseño de Interfaz (aplicaciones web o de escritorio)? ¿Que sea útil? ¿Que sea fácil?
Usabilidad es un estándar ampliamente usado en estos días, que define una serie de lineamientos que sirven de guía a quienes trabajan en el arte del diseño de interfaz. Y cuando digo interfaces, me refiero a las pantallas con las que interactuamos diariamente, ya sea de computadoras, teléfonos celulares, cajeros automáticos, terminales de venta, etc.
Formalmente, Usabilidad (Usability) es un atributo que habla acerca de cuán fácil de usar es una interfaz. También se refiere al método del proceso de diseño para la mejora de la experiencia del usuario en el momento del diseño. Hay 5 componentes de calidad que definen a la usabilidad:
- Fácil de aprender a usar: ¿Cómo es la primera experiencia del usuario al enfrentarse a la interfaz? ¿Es fácil darse cuenta cómo realizar las tareas básicas? ¿Es intuitiva la interfaz?
- Eficiencia: Luego de que el usuario ha aprendido a usar la interfaz, ¿le resulta eficiente? ¿Cuán rápido puede realizar las tareas?
- Fácil de recordar su uso: Cuando el usuario vuelve a encontrarse con la interfaz, luego de un tiempo, ¿recuerda los pasos necesarios para realizar una tarea básica?
- Errores: ¿Cuántos errores cometen los usuarios? ¿Cuán severos son los errores? ¿Cuán rápido y fácilmente pueden los usuarios recuperarse de un error?
- Satisfacción: ¿Cuán gratificante es usar ese diseño de interfaz?
Hay muchos otros atributos de calidad importantes. Uno clave es la UTILIDAD, que se refiere a la funcionalidad del diseño: ¿Hace lo que se necesita? . Usabilidad y Utilidad son ambos igual de importantes: Importa poco que algo sea fácil de usarse si no hace lo que uno necesita. Tampoco es bueno si un sistema puede hacer lo que el usuario espera, pero al usuario le resulta imposible o muy difícil de hacerlo.
Tabla de Contenidos
Por qué la usabilidad es importante
En la Web, la Usabilidad es una condición necesaria para la supervivencia.
Si un sitio web es difícil de ser usado, la gente lo abandona. Si la página principal falla en mostrar claramente lo que una empresa ofrece y qué puede hacer el usuario en ese sitio web, la gente lo abandona. Si un usuario se pierde dentro de un sitio web, lo abandona. Si la información dentro de un sitio web es difícil de leer y no contesta a las preguntas del usuario, lo abandona. Notan el patrón? No existe tal cosa como un usuario leyendo un manual de cómo usar una interfaz o perdiendo tiempo tratando de adivinar cómo usar una interfaz.
La primera ley del e-commerce es: si el usuario no puede encontrar un producto, tampoco puede comprarlo.
Para las intranets, la usabilidad es un tema de productividad de los empleados. El tiempo que los empleados pasan perdidos en la intranet o leyendo instrucciones difíciles es dinero perdido pagado a los empleados por hacer un trabajo que no pueden hacer fácilmente.
Cómo mejorar la usabilidad
Hay mucho métodos para mejorar la usabilidad, pero el método más fácil y útil es el test de usuario, que tiene 3 componentes:
- Buscar usuarios representativos, como ser clientes de un sitio e-commerce o empleados, en el caso de una intranet.
- Pedir a los usuarios seleccionados que ejecuten tareas representativas en el diseño o bosquejo realizado
- Observar cómo el usuario trabaja, lo que hacen, lo que no pueden hacer, y dónde tienen dificultades con la interfaz. No hables. El usuario es el que tiene que hablar en este momento.

Es importante hacer esta prueba con un usuario por vez y ver cómo resuelven problemas por sí solos. Si se los ayuda, o se les dirige la atención a una zona de la pantalla en particular, los resultados de la prueba no son exactos. En vez de una prueba larga y exhaustiva, es más conveniente una serie de pruebas cortas y precisas. Entre ellas, se pueden ir corrigiendo las falencias encontradas. El diseño iterativo es la mejor forma de lograr calidad en la experiencia del usuario. Cuantas más versiones de interfaz y más ideas se debaten con quien será un usuario del sistema, tanto mejor.
Algunas guías básicas de Usabilidad:
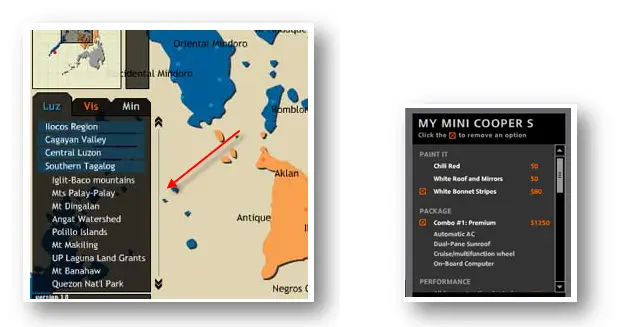
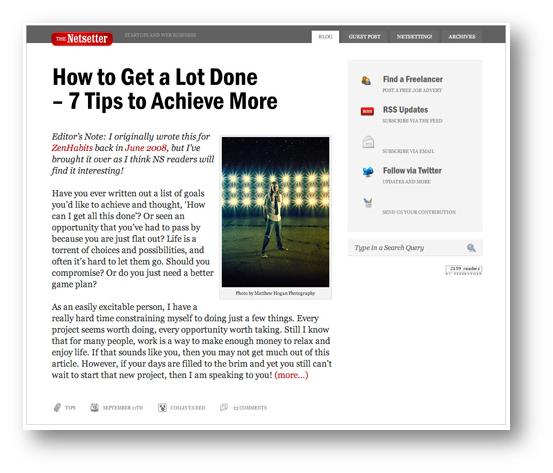
1. Uso de scroll: Los usuarios odian el scroll horizontal y 77% de los usuarios no usarán el scroll vertical en su primera visita a un sitio web. Esto no significa abarrotar de información la primera sección de la página principal de un sitio, pero sí significa que debe quedar claro, en esa área, de qué se trata el sitio, qué puede encontrar el usuario en ese sitio, y cómo puede navegarlo.
Primera imagen: Ejemplo de un scrool confuso. Las flechas hacia arriba y abajo parecen indicar el norte y el sur del mapa, no un scroll.
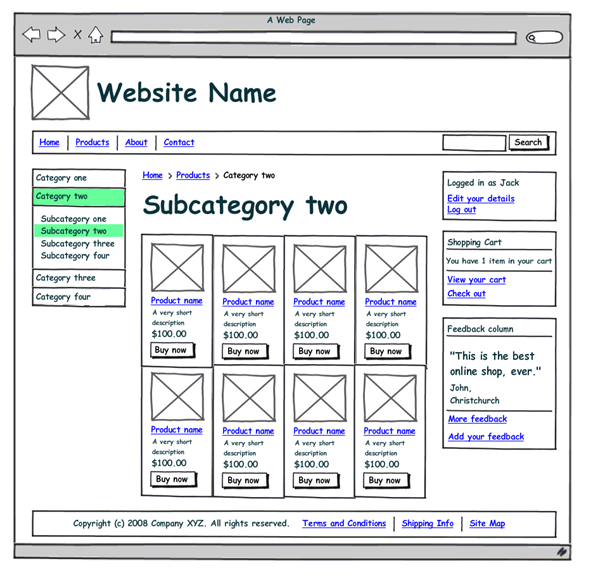
Segunda imagen: Ejemplo de un scroll correcto. Sigue el diseño personalizado pero contempla todos los elementos estándar de un scroll: una barra con forma de canal rectangular, en color que contrasta con el fondo, flechas en la parte superior e inferior, con forma de botones, un control deslizante, que es la barra que permite usar el ratón para desplazarse hacia arriba y abajo, y ésta barra deberá mostrar siempre la posición relativa del contenido mostrado para que el usuario interprete cuánto contenido hay por encima y por debajo de la actual posición.
2. Los links son azules. Mientras que es verdad que darle a un sitio web un estilo personalizado es importante, cuando hablamos de usabilidad, SIEMPRE es mejor poner las cosas como el usuario espera y dónde espera encontrarlos. En este caso, los usuarios de sitios web esperan ver los links de color azul. Observar cómo Google sigue usando el estricto color azul en todas sus herramientas.
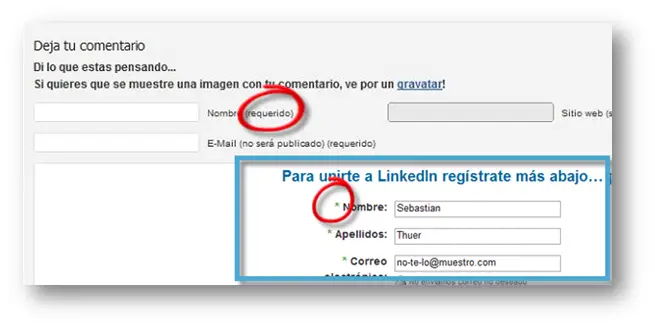
3. En los formularios: Distinguir claramente los campos obligatorios de los opcionales. Usar botones estándar, en lugar de botones en formato imagen que no sean obvios. Las etiquetas de cada campo deben ser claros y concisos.
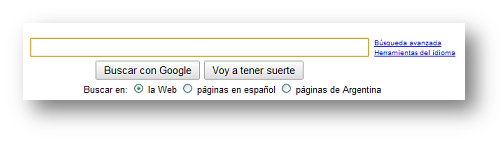
4. Usar radio buttons para opciones mutuamente excluyentes:
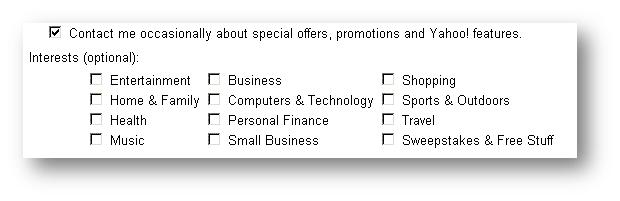
5. Usar check boxes para múltiples opciones no excluyentes:
6. Los espacios en blanco mejoran la comprensión del texto: Muchos diseñadores saben del valor de los espacios en blanco entre imágenes, botones, párrafos, etc. Los espacios en blanco dividen el contenido, dándole al lector tiempo para respirar. Podemos ahorrar espacio comprimiendo cierto contenido en una sección y dejando espacios entre secciones. Es importante crear una relación entre las secciones y dar una idea de jerarquía de elementos dentro de la página.
En nuestro próxima entrega, más de Usabilidad.